Assalammualaikum
Smiley ^_^
Hehe.. Ini part 2. Tutorials ini pasal footer pula. First footer korang kosong macam ni kan ? Tapi kita akan hias.
Buat apa yang Nurul petakkan.
Buat apa yang Nurul petakkan and korang select bahagian mana yang tak di-crop
8) Preview dulu baru save.
Hehe.. Ini part 2. Tutorials ini pasal footer pula. First footer korang kosong macam ni kan ? Tapi kita akan hias.
1) Buka Photoshop > Letak width blog korang dan height yang korang nak > OK. Bagi yang tak tahu mana nak cari width blog , sila tengok entry yang lepas SINI.
Buat apa yang Nurul petakkan.
Mulalah buat footer dengan border dia dulu.
2) Hiaslah sikit footer korang tu macam kat bawah ni.
3) Korang dah siap hias , ada lebihan ruang kat bawah tu kan ? Sekarang , kita crop untuk buang lebihan tu.
Buat apa yang Nurul petakkan and korang select bahagian mana yang tak di-crop
Right click > Crop
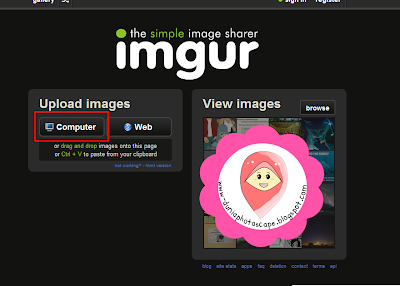
4) Save. Pergi SINI and then upload footer korang tu.
Tekan apa yang Nurul petakkan untuk meng-upload gambar.
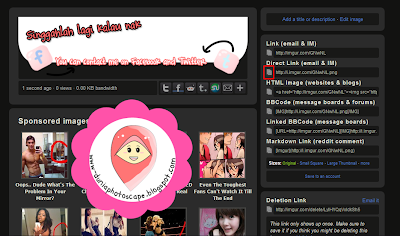
Wait a minutes. Masa ni tengah upload.
Tekan icon kecil yang Nurul petakkan tu. Secara automatik akan ter-copy.
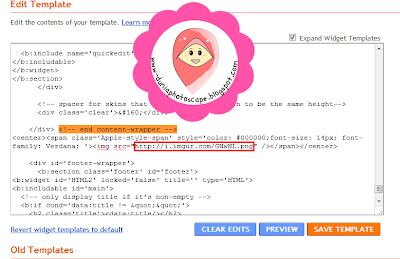
5) Dashboard > Design > Edit HTML > Tick Expand Widget > F3 and search this code.
<!-- end content-wrapper -->
or
</body>
6) Copy and paste this code at BELOW.
<center><span class='Apple-style-span' style='color: #000000;font-size: 14px; font-family: Verdana; '><img src="URL FOOTER" /></span></center>
or
7) Yang Nurul warna merahkan tu , korang letak url footer yang korang upload tadi.<script type='text/javascript'>window.setTimeout(function() {document.body.className = document.body.className.replace('loading', '');}, 10);</script><center><img src="URL FOOTER" /></center>
Yang Nurul petakkan merah tulah url footer yang Nurul upload kat imgur.com tadi.
8) Preview dulu baru save.
Yeah ! Jadi. Yeah !!!!
Korang macam mana ? Nurul punya jadi.Korang ? Tak nak test cuba ke ?? Kempunan pula nanti.Hehehehehe...Komenlah kalau jadi ! Adioss~















4 comments:
Waaa..besnyee...hehe..nak try lah,,thanks kak
Welcome .. try-lah. Memang best...:)
kenapa tak rapat pulak. hehe. macam2, ada tuto rapaatkan footer dengan content?
Tak rapat ? Hurm, nanti Nurul google tutorial untuk rapatkan footer dengan content.
Post a Comment